ngx_pagespeed`是可以对网页进行加速,压缩图片、压缩合并CSS和JS,对网页加速效果明显。
本教程环境是运维笔记的oneinstack
下面开始教程,其中有一些网络上安装ngx_pagespeed的坑,我会一一说明
首先进入源码目录
- cd /root/oneinstack/src
下载 ngx_pagespeed模块
- wget https://github.com/pagespeed/ngx_pagespeed/archive/latest-beta.tar.gz
进行解压
- tar xzf latest-beta.tar.gzcd ngx_pagespeed-latest-beta/
这个地方需要下载一个google的扩展库
在这我们先不进行下载,这地方有个坑,要下载pagespeed指定的版本的psol版本。
特别说明一下,psol的版本要根据ngx_pagespeed的要求来下载。
如何查看要求的版本呢,我们先不附加psol库来进行编译
- cd ..或是cd /root/oneinstack/src
查看一下自己装的nginx的版本
- nginx -V
显示如下:
- nginx version: nginx/1.10.3
- built by gcc 4.8.5 20150623 (Red Hat 4.8.5-11) (GCC)
- built with OpenSSL 1.0.2k 26 Jan 2017
- TLS SNI support enabled
- configure arguments: --prefix=/usr/local/nginx --user=www --group=www --with-http_stub_status_module --with-http_v2_module --with-http_ssl_module --with-http_gzip_static_module --with-http_realip_module --with-http_flv_module --with-http_mp4_module --with-openssl=../openssl-1.0.2k --with-pcre=../pcre-8.39 --with-pcre-jit --with-ld-opt=-ljemalloc
可以看到nginx的版本是1.10.3
解压nginx
- tar xzf nginx-1.10.3.tar.gz
进入 nginx目录
- cd nginx-1.10.3
上面的nginx -V的时候可以查看到之前安装nginx的编译信息,现在主要在末尾添加下面这段
- --add-module=../ngx_pagespeed-latest-beta
例如这样的:
- ./configure --prefix=/usr/local/nginx --user=www --group=www --with-http_stub_status_module --with-http_v2_module --with-http_ssl_module --with-http_gzip_static_module --with-http_realip_module --with-http_flv_module --with-http_mp4_module --with-openssl=../openssl-1.0.2k --with-pcre=../pcre-8.39 --with-pcre-jit --with-ld-opt=-ljemalloc --add-module=../ngx_pagespeed-latest-beta
切记上面的不能盲目复制,一定要根据自己的nginx -V后的编译信息进行。
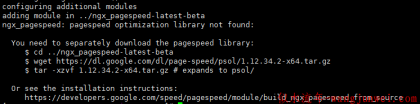
然后看到编译不通过的信息,如下
要求安装psol扩展,切记网络上有些教程是早期的教程,可能导致下载到的psol是早期版本,编译不能通过。
我们按照要求下载psol
- wget [url]https://dl.google.com/dl/page-speed/psol/1.12.34.2-x64.tar.gz[/url]
解压到ngx_pagespeed-latest-beta/目录
- tar xzf 1.12.34.2-x64.tar.gz -C /root/oneinstack/src/ngx_pagespeed-latest-beta/
现在,再进行编译
- ./configure --prefix=/usr/local/nginx --user=www --group=www --with-http_stub_status_module --with-http_v2_module --with-http_ssl_module --with-http_gzip_static_module --with-http_realip_module --with-http_flv_module --with-http_mp4_module --with-openssl=../openssl-1.0.2k --with-pcre=../pcre-8.39 --with-pcre-jit --with-ld-opt=-ljemalloc --add-module=../ngx_pagespeed-latest-beta
OK。configure通过
下面进行编译
- make
这个地方不需要make install
备份旧的nginx
- mv /usr/local/nginx/sbin/nginx{,_date +%F`}
复制新的nginx(不可退出nginx-1.10.3目录)
- cp objs/nginx /usr/local/nginx/sbin
查看ngx_pagespeed安装情况
- nginx -V 2>&1 | grep -o ngx_pagespeed
显示ngx_pagespeed表示已经安装成功。
下面是配置
将下面复制重命名为pagespeed.conf放到你的虚拟配置文件下
- server {
- # on 启用,off 关闭
- pagespeed on;
- # memcached优化,如果没有memcached优化请删去
- pagespeed MemcachedThreads 1;
- pagespeed MemcachedServers "localhost:11211";
- # 重置 http Vary 头
- pagespeed RespectVary on;
- # html字符转小写
- pagespeed LowercaseHtmlNames on;
- # 压缩带 Cache-Control: no-transform 标记的资源
- #pagespeed DisableRewriteOnNoTransform off;
- # 相对URL
- #pagespeed PreserveUrlRelativity on;
- pagespeed XHeaderValue "Powered By JaxsonWang";
- # 开启 https
- #pagespeed FetchHttps enable;
- # 配置服务器缓存位置和自动清除触发条件(空间大小、时限)
- pagespeed FileCachePath "/var/ngx_pagespeed/";
- pagespeed FileCacheSizeKb 2048000;
- pagespeed FileCacheCleanIntervalMs 43200000;
- pagespeed FileCacheInodeLimit 500000;
- # 过滤规则
- pagespeed RewriteLevel PassThrough;
- # 过滤WordPress的/wp-admin/目录(可选配置,可参考使用)
- pagespeed Disallow "*/wp-admin/*";
- pagespeed Disallow "*/wp-login.php*";
- # 过滤typecho的/admin/目录(可选配置,可参考使用)
- pagespeed Disallow "*/admin/*";
- # 移除不必要的url前缀,开启可能会导致某些自动加载功能失效
- #pagespeed EnableFilters trim_urls;
- # 移除 html 空白
- pagespeed EnableFilters collapse_whitespace;
- # 移除 html 注释
- pagespeed EnableFilters remove_comments;
- # DNS 预加载
- pagespeed EnableFilters insert_dns_prefetch;
- # 压缩CSS
- pagespeed EnableFilters rewrite_css;
- # 合并CSS
- pagespeed EnableFilters combine_css;
- # 重写CSS,优化加载渲染页面的CSS规则
- pagespeed EnableFilters prioritize_critical_css;
- # google字体直接写入html 目的是减少浏览器请求和DNS查询
- pagespeed EnableFilters inline_google_font_css;
- # 压缩js
- pagespeed EnableFilters rewrite_javascript;
- # 合并js
- pagespeed EnableFilters combine_javascript;
- # 优化内嵌样式属性
- #pagespeed EnableFilters rewrite_style_attributes;
- # 压缩图片
- #pagespeed EnableFilters rewrite_images;
- # 不加载显示区域以外的图片
- pagespeed LazyloadImagesAfterOnload off;
- # 图片预加载
- pagespeed EnableFilters inline_preview_images;
- # 移动端图片自适应重置
- pagespeed EnableFilters resize_mobile_images;
- # 图片延迟加载
- pagespeed EnableFilters lazyload_images;
- # 雪碧图片,图标很多的时候很有用
- #pagespeed EnableFilters sprite_images;
- # 扩展缓存 改善页面资源的可缓存性
- pagespeed EnableFilters extend_cache;
- # 不能删
- location ~ "\.pagespeed\.([a-z]\.)?[a-z]{2}\.[^.]{10}\.[^.]+" { add_header "" ""; }
- location ~ "^/ngx_pagespeed_static/" { }
- location ~ "^/ngx_pagespeed_beacon[ DISCUZ_CODE_17 ]quot; { }
- location /ngx_pagespeed_statistics { allow 127.0.0.1; deny all; }
- location /ngx_pagespeed_message { allow 127.0.0.1; deny all; }
- }
最后重启nginx
- service nginx restart
微信扫描下方的二维码阅读本文


 似水流年
似水流年











66666